Cara Menambah Atribut Alt Tag dan Title Tag Pada Gambar
Menambahkan title tags dan alt tags pada setiap gambar yang ada pada blog ini memang akan membantu artikel kita masuk kedalam pencarian menggunakan mode image atau gambar yang dimana pencarian ini berdasarkan gambar yang dicari jadi sangat penting menambahkan alt tag dan title tag pada setiap gambar yang ada pada blog kita. Selain itu dengan menambahkan attribute alt tag dan title tag pada setiap gambar akan membuat blog kita menjadi lebih seo dan lebih Valid HTML5. Anda bisa cek disini chkme.com silahkan Anda cek dan lihat hasilnya sebelum dan sesudah menggunakan alt tag dan title tag pada setiap gambar. Untuk Menambah Atribut Alt Tag dan Title Tag Pada Gambar langsung saja ke TKP.
Menambahkan Attribute Alt Tag dan Title Tag Pada HomePage
1. Login ke Blogger
2. Klik Template > Edit HTML
3. Cari kode expr:src='data:post.thumbnailUrl' dan expr:src='data:post.thumbnail'
4. Lalu tambahkan kode expr:alt='data:post.title' dan expr:title='data:post.title'
Contoh :
Biasanya kode expr:src='data:post.thumbnailUrl' dan expr:src='data:post.thumbnail' lebih dari 1, silahkan Anda tambahkan kode expr:alt='data:post.title' dan expr:title='data:post.title' pada setiap kode yang ada.
Menambahkan Attribute Alt Tag dan Title Tag Pada Gambar Postingan
1. Silahkan buat artikel
2. Upload atau masukkan gambar pada artikel tersebut
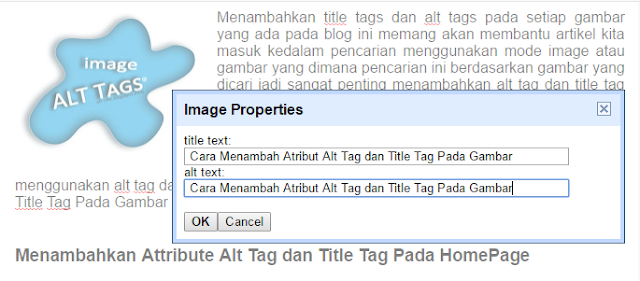
3. Klik gambar tersebut lalu akan muncul propertie, klik saja
4. Setelah Anda klik silahkan isi Title Tag dan Alt Tag untuk gambar tersebut, lalu klik OK
Atau dengan cara seperti ini :
<img alt='Judul Gambar' src='URL_Gambar' title='Judul Gambar'/>
Sekian informasi mengenai Cara Menambah Atribut Alt Tag dan Title Tag Pada Gambar, Semoga Bermanfaat.
Terimakasih


Post a Comment