Cara Membuat Contact Us di Blog
Selamat pagi siang dan malam untuk sahabat blogger. Pada artikel kalini saya akan berbagi informasi mengenai Cara Membuat Contact Us di Blog. Contact Us sangat penting apa lagi yang ingin membuat kebijakan privacy seperti privacy policy dan Tos blog anda harus memiliki contack us. Sebenarnya cara membuatnya cukup mudah dan tidak perlu mendaftarkan blog ke pihak ketiga, tapi menggunakan widget yang sudah disediakan oleh blogger. Dengan adanya contact us memungkinkan pengunjung akan menyampaikan sesuatu atau memberikan nilai tersendiri yang akan dikirim melalui contact us yang kita buat.
Cara Membuat Contact Us di Blog
Dalam pembuatan contact us kali ini kita akan melibatkan widget yang telah disediakan, biasanya widget tersebut diberi judul Contact Form atau Hubungi Kami, tergantung dari bahasa dan blog anda.
untuk membuat contact us langsung saja ikuti tahapaj dibawah ini.
Memasang Widget Contact Form di Blog
1. Masuk Blogger.com
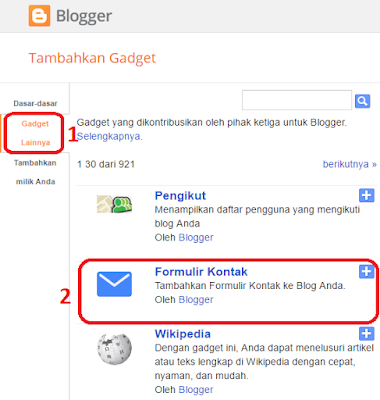
2. Kemudian klik Tata Letak > Tambahkan Gadget > Gadget Lainnya > Formulir Kontak. Bisa anda letakan dimana saja.
<b:widget id='ContactForm1' locked='false' title='Formulir Kontak' type='ContactForm' visible='true'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Hapus bagian yang berbawna merah hingga hasilnya seperti dibawah ini.
<b:widget id='ContactForm1' locked='false' title='Formulir Kontak' type='ContactForm' visible='true'>
<b:includable id='main'>
Ini bagian yang berwarna merah tadi
</b:includable>
</b:widget>
Kita harus memasang widget dan menghapus beberapa bagian kode seperti diatas, jika tidak contact us nya tidak akan berfungsi.
Membuat Contact Us
1. Masuk ke Blogger.com
2. Kemudian klik Laman > Laman Baru. Dibagian laman posting ada 2 mode Compose dan HTML, Pilih HTML.
3. Copy semua kode yang ada dibawah ini kemudian pastekan di laman baru mode HTML.
<div class="ALR-site-contact-form">
<div class="form">
<!-- Custom Contact Form By ALR-sitestart -->
<br />
<div class="ALR-site-contact-title">
Contact Form
</div>
<form name="contact-form">
<!-- Name Field -->
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" onblur="if (this.value == "") {this.value = "Name";}" onfocus="if (this.value == "Name") {this.value = "";}" size="30" type="text" value="Name" />
<br />
<!-- Email ID Field -->
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" onblur="if (this.value == "") {this.value = "Email ID";}" onfocus="if (this.value == "Email ID") {this.value = "";}" size="30" type="text" value="Email ID" />
<br />
<!-- Message Field -->
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" onblur="if (this.value == "") {this.value = "Leave Your Message..";}" onfocus="if (this.value == "Leave Your Message..") {this.value = "";}" value="Leave Your Message.."></textarea>
<br />
<!-- Clear Button -->
<input class="contact-form-button contact-form-button-submit ALR-site-button-color" type="reset" value="Clear" />
<!-- Send Button -->
<input class="contact-form-button contact-form-button-submit ALR-site-button-color" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<br />
<!-- Validation -->
<br />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<!-- End Custom Contact Form By ALR-site-->
</div>
</div>
<style>
.ALR-site-contact-form { background:#fff; box-shadow:-1px 2px 3px #ddd; font:12px arial; width:100%; max-width:320px; margin:20px auto; padding:15px; border:1px solid #ddd; }
.ALR-site-contact-title { box-shadow:-1px 2px 3px #ddd; text-shadow:0 1px 1px rgba(0,0,0,.3); margin:0 0 10px 0; font-weight:400; padding:10px 15px; font:16px Arial; cursor:pointer; text-align:center; color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.contact-form-name,.contact-form-email,.contact-form-email-message { max-width:320px; width:100%; font-weight:bold; }
.contact-form-name { background:#f3f3f3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge58aH1yNTH0mv15-iehz4qRNLB8tyD1Z1HLL3ZQLCtG_SYHMqrFyLzCfqD2Xi3ZpQq2-MLoFkbTBw7RiKAbMRkwpQ23Ac4lrTgGCY7kC-jqKSYNhCoUj6CvBbWyA9Rww62pYZM9JOUQs/s320/name.png) no-repeat 7px 8px; background:#f3f3f3; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; box-shadow:inset -2px 2px 3px #ddd; vertical-align:top; }
.contact-form-email { background:#F2F2F2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgncxx4RICtgNWGCt6dtLRpn9fMTgVsjrbp9o7saOT3FP7o5rlD7I5MbV_76w1OZ8jbywmOPof2bDaicciFxgOi_k5CV6HL11RITuyAHFzBG3ZS7X-JfBfu65ohRQ-oOnpkDUBC6TUJntY/s320/email.png) no-repeat 7px 10px; background-color:#F2F2F2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; vertical-align:top; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-email:hover,.contact-form-name:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:5px 15px 5px 28px; }
.contact-form-email-message:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:10px; }
.contact-form-email-message { background:#FFF; background-color:#f2f2f2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:arial; font-size:13px; margin:0; margin-top:5px; padding:10px; vertical-align:top; max-width:320px !important; height:150px; border-radius:4px; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-button { cursor:pointer; height:32px; line-height:28px; font-weight:bold; border:none; }
.contact-form-button { display:inline-block; zoom:1; *display:inline; vertical-align:baseline; margin:0 2px; outline:none; cursor:pointer; text-align:center; text-decoration:none; font:14px/100% Arial,Helvetica,sans-serif; padding:.5em 2em .55em; text-shadow:0 1px 1px rgba(0,0,0,.3); box-shadow:-1px 2px 3px #ddd; }
.contact-form-button:hover { text-decoration:none; }
.contact-form-button:active { position:relative; top:1px; }
.ALR-site-button-color { color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.ALR-site-button-color:hover { background:#f47c20; }
.ALR-site-button-color:active { color:#fcd3a5; }
.contact-form-name { background:#F3F3F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge58aH1yNTH0mv15-iehz4qRNLB8tyD1Z1HLL3ZQLCtG_SYHMqrFyLzCfqD2Xi3ZpQq2-MLoFkbTBw7RiKAbMRkwpQ23Ac4lrTgGCY7kC-jqKSYNhCoUj6CvBbWyA9Rww62pYZM9JOUQs/s320/name.png) no-repeat 7px 6px; padding:15px 15px 15px 28px; }
</style>
4. Kemudian jika sudah selesai langsung saja dipublish, jangan kembali ke mode compose dulu kemudian langsung dipublish karena bisa membuat komponen contact us nya menjadi berantakan.
Demikianlah artikel kali ini mengenai Cara Membuat Contact Us di Blog, semoga bermanfaat. Terimakasih


Post a Comment